Developing the world's first global independent social platform for health
When the Carecircle team approached us, they had a vision for their platform, but they needed expert assistance. This case study reveals how we navigated the exciting journey of frontend development across web and mobile platforms, intertwined with product design and quality assurance, ultimately bringing the Carecircle concept to life. Stay with us to uncover the full story.

.png)
.png)

.png)


.png)

.png)
The challenge
Carecircle, hailing from Switzerland, is a visionary platform built by technologists and scientists to empower individuals with control over their health data. This research-based innovation, forged by a team with academic roots at prestigious institutions like Cambridge, Harvard, WHO, and ETH Zurich, combines advanced technology and scientific insights to deliver a safe digital space focused on health and well-being.
Throughout our partnership with Carecircle, two key challenges stood out:
Team Adaptability: The ever-changing team structure required us to consistently deliver quality at a high pace, adjusting to the new formats swiftly and efficiently.
Backend: As we didn't develop the backend, we occasionally had to hold off until certain changes were deployed. Fortunately, thanks to clear communication from both sides and a highly responsive collaborating Backend team, we could overcome this hurdle seamlessly.
Despite these challenges, transparent communication and adaptability made the transition smooth, ensuring all pieces fell into place.
Services provided
The strategy
Our strategy for Carecircle revolved around agile methodologies, leveraging existing architecture, and a mobile-first approach. We tapped into our existing skills and resources to enhance the web and mobile frontends, seamlessly transitioning from responsive web to native mobile. This strategic move, coupled with our commitment to integrating user feedback, enabled the rapid scaling of the project to meet the needs of a growing global user base.


What we did
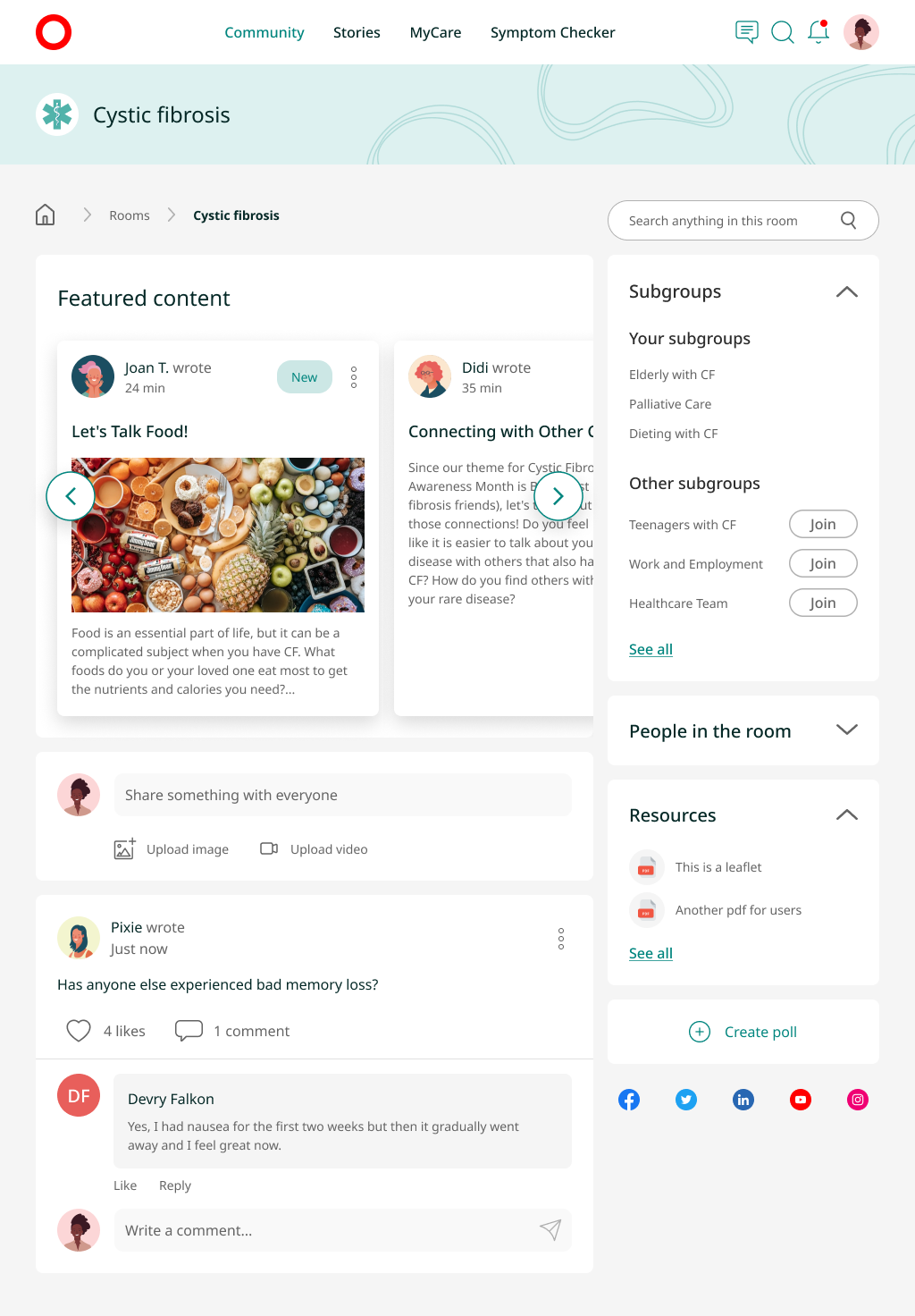
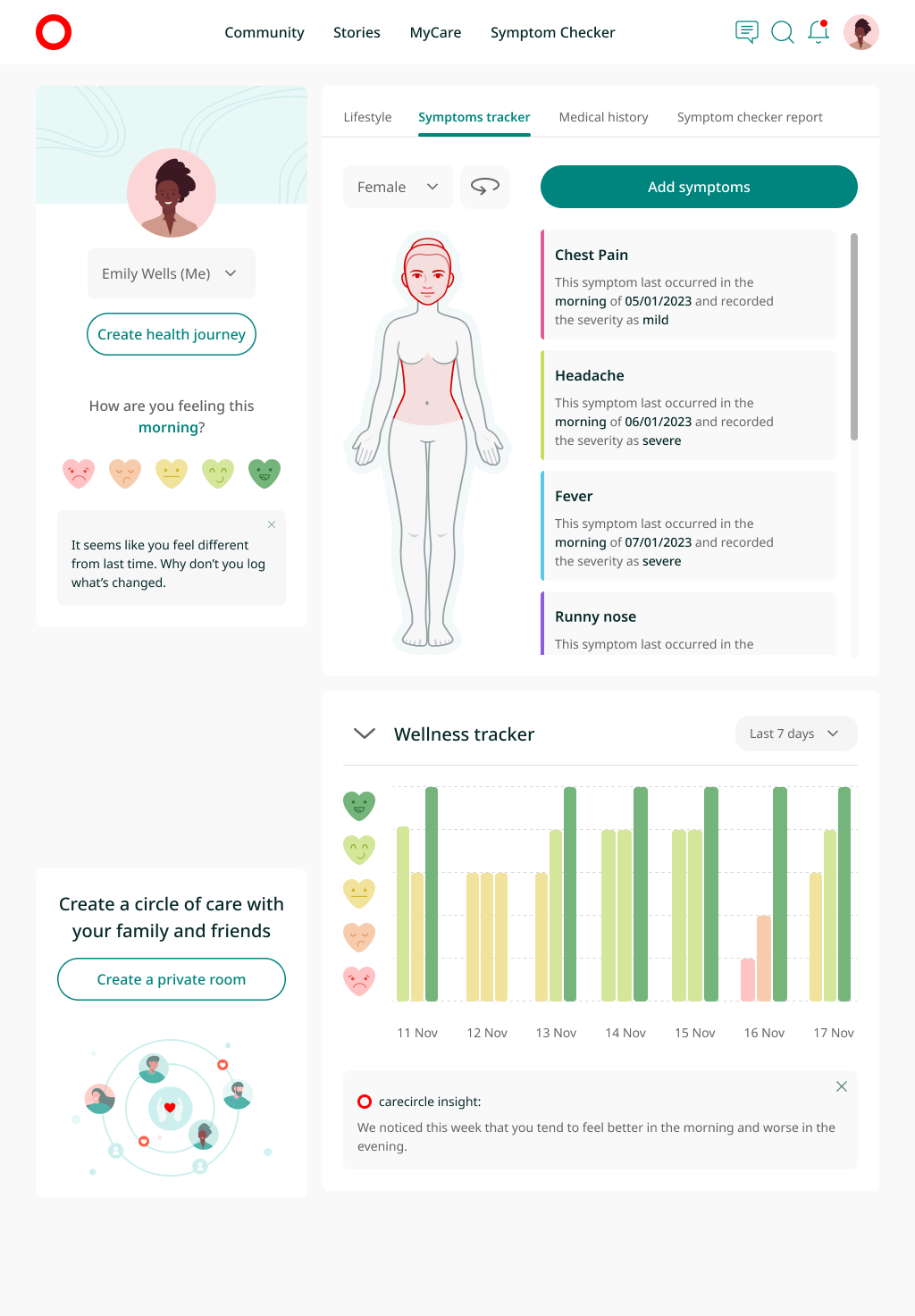
Web & Mobile app
We entered the project having already a kick-start, as a series of advanced wireframes were in place, which we then expanded.
Since the already existing platform was based on a Microsoft Azure architecture, our engineers were tasked with deploying .NET / Azure PaaS skills, as well as developing the frontend of both the web and mobile platform.
We, therefore, started developing the front end with a multi-disciplinary team, initially working on the responsive web format and subsequently moving to native mobile, taking the product forward as a mobile-first.
QA
A CI/CD pipeline with automated testing was also used so that Agile development best practices could be dispatched. By the beginning of December, we delivered a Minimum Viable Product which was then evolved subsequently based on early adopter user feedback.
The project is now moving forward into the next phase with a significant product pipeline and user numbers are starting to scale rapidly around the world which allows us to continually integrate user feedback.

"The quality of the people is pretty impressive. There is a very special culture, they care about quality, they are passionate about doing good, they are fun and fair to work with."
Name
Title
Industry leaders trust us to deliver results
Over the past decade, we have perfected our end-to-end development process to cover the entire product life cycle.




Build better with us
Tell us about your project and the way in which our team can help your business.









