A web and mobile app for streamlining inspection activities in wind power projects
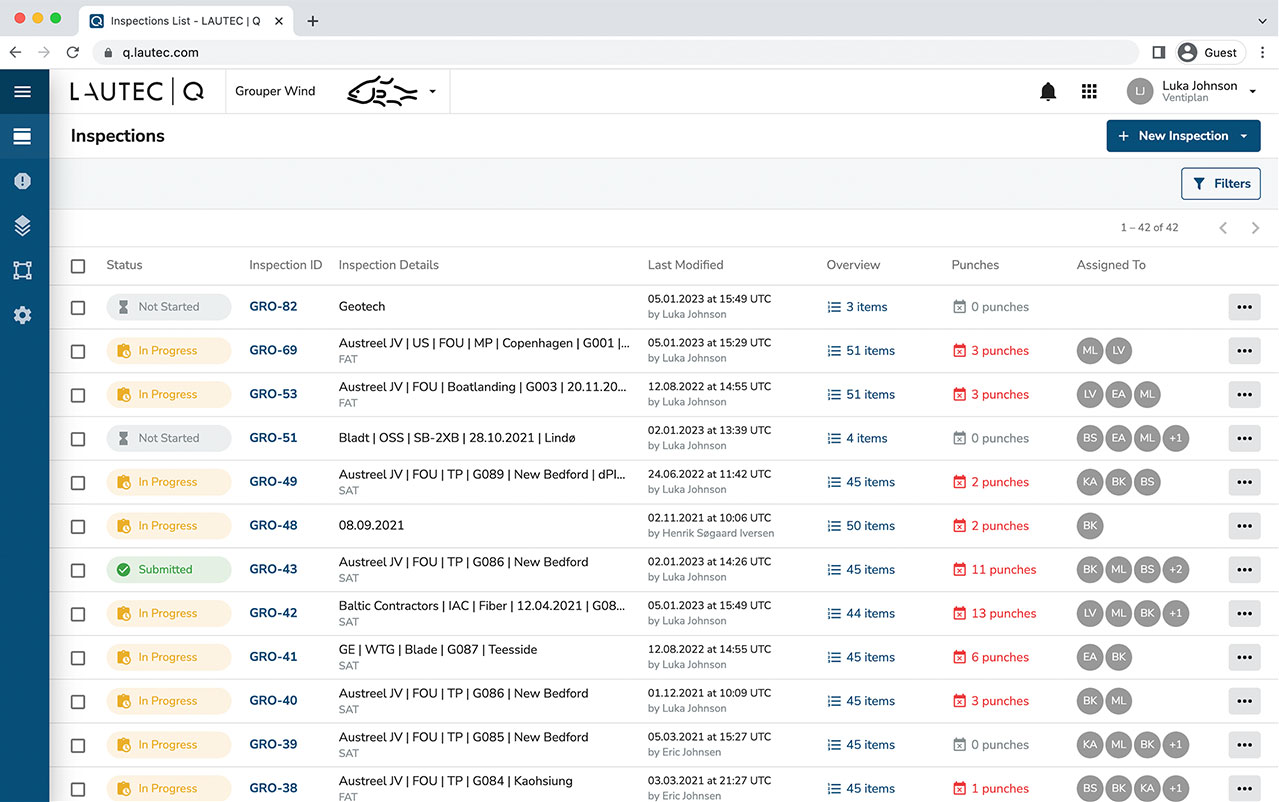
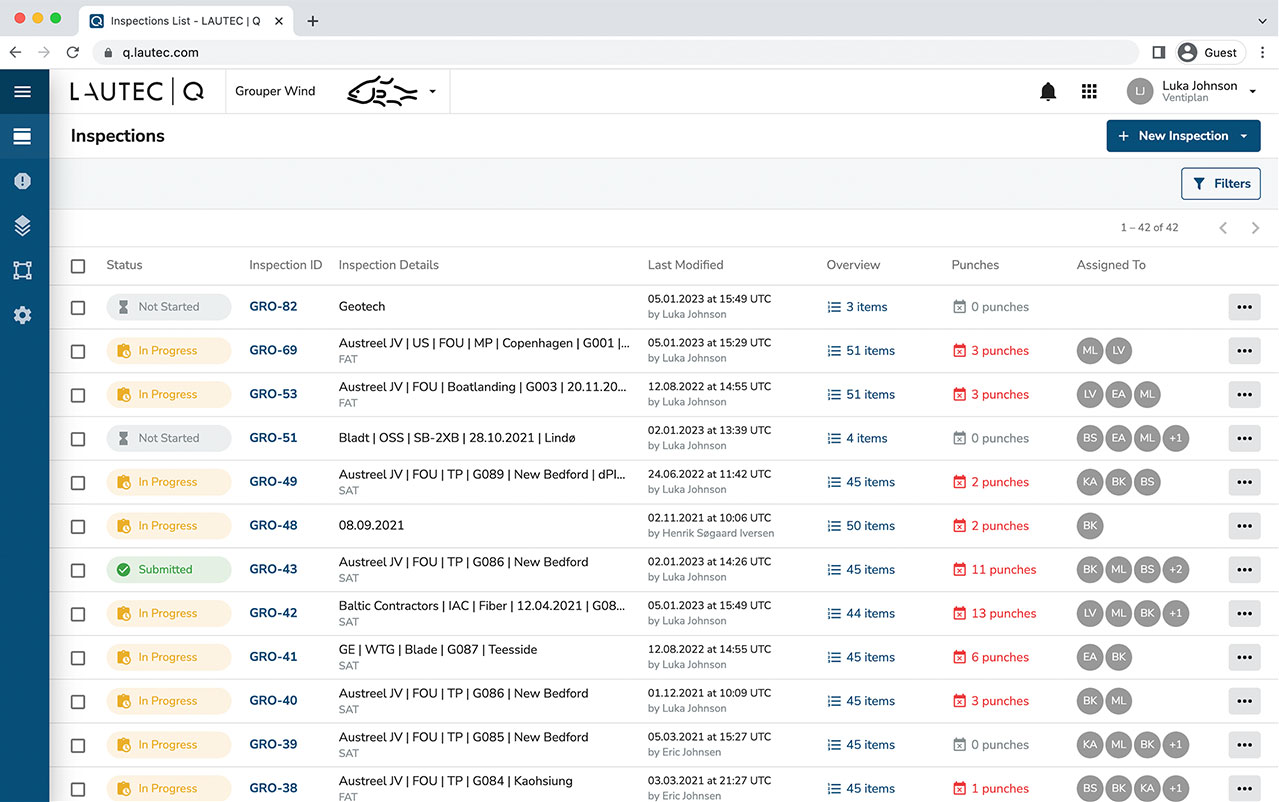
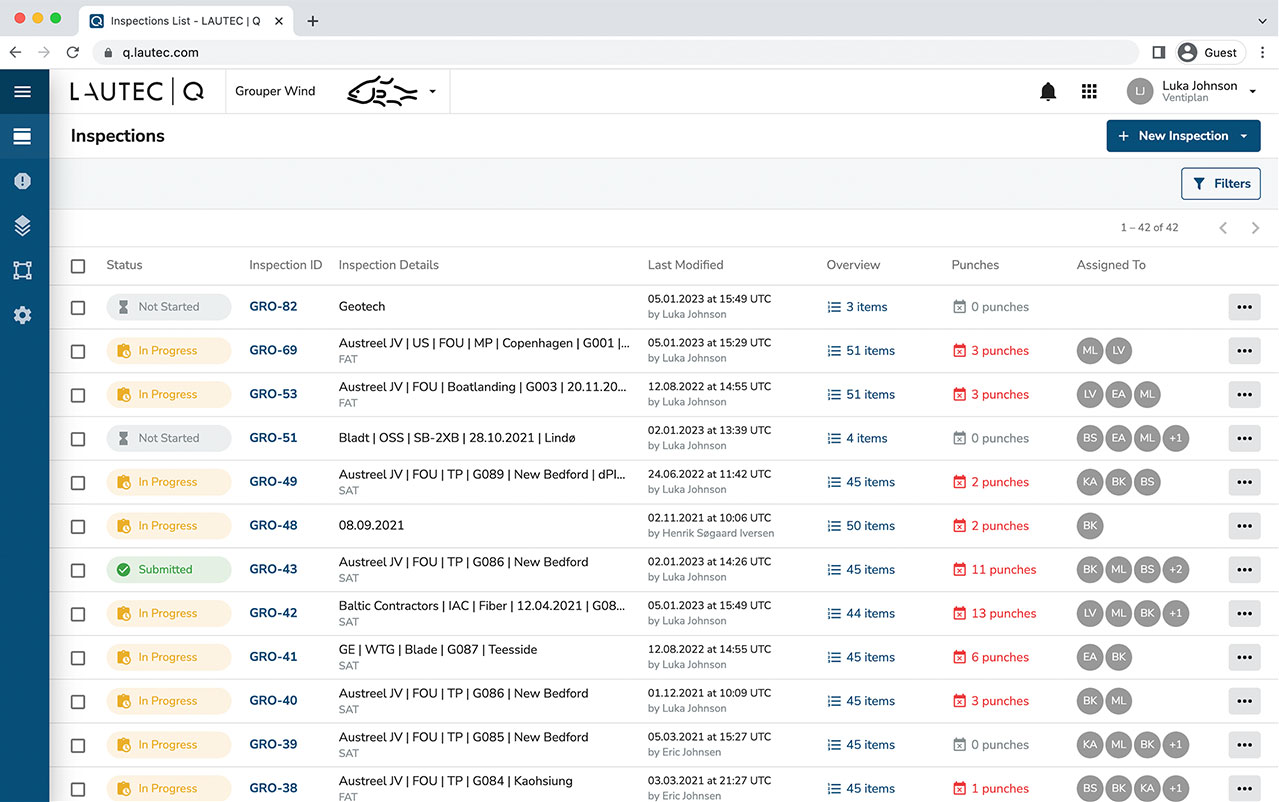
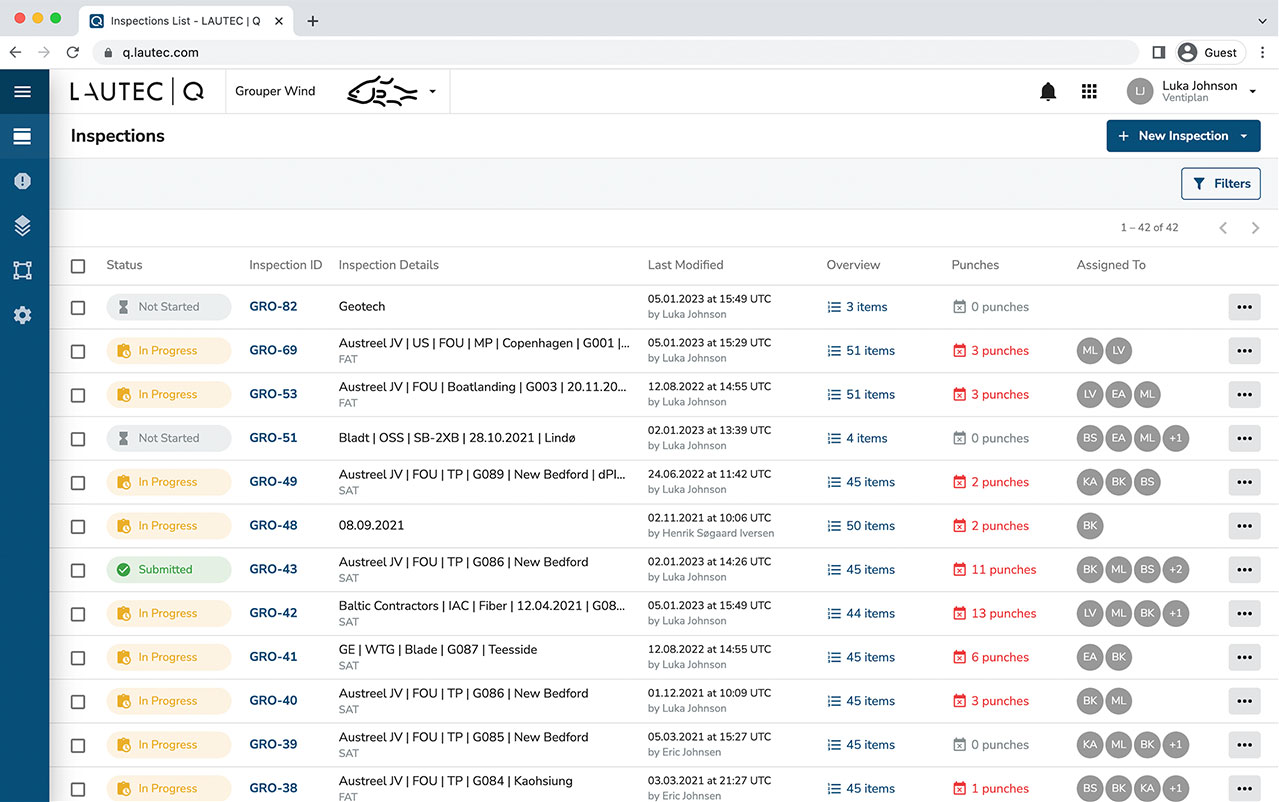
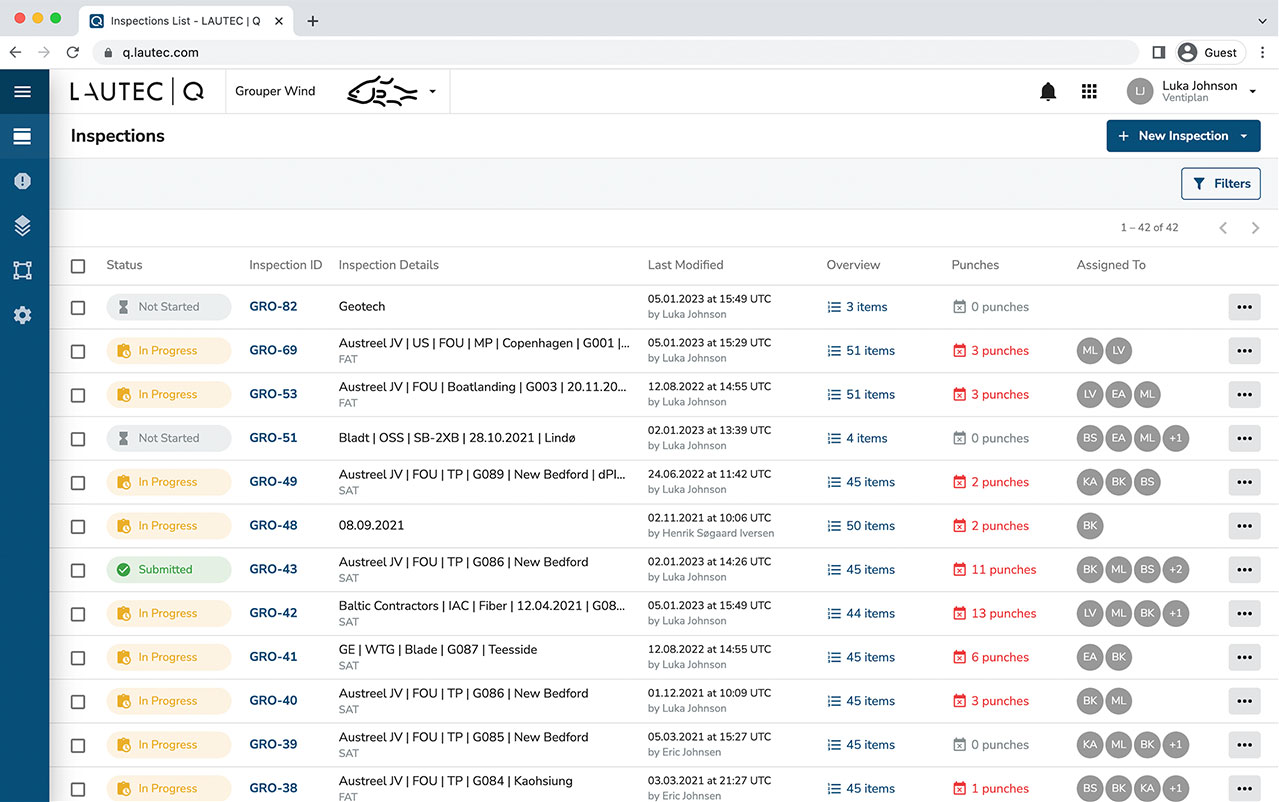
LAUTEC Q - an inspection tool built for wind power projects. The web and mobile app system organizes inspection data from site inspections, quality inspections, walk-downs, and more.










The challenge
The inspection processes carried out in large-scale wind power projects are structured around a core set of tasks that users undertake, such as:
- Creating checklist templates and collecting standardized data for consistent reporting and analysis.
- Maintaining a full history of all project inspections and follow-ups – from component fabrication to decommissioning.
- Creating custom-made analytics to understand your data and communicating trends and risks across projects.
- Organizing, categorizing, and analyzing inspection data from large-scale projects an portfolios.
The system was envisioned to offer a trusted and transparent framework for LAUTEC’s clients to perform inspections and assure the overall quality of processes during wind power projects.
Services provided
Delivering a second digital product for LAUTEC following a successful initial launch
Being already familiar with our agile way of building digital products, clearly displayed in the previous Daily Progress Reporting app project, the LAUTEC team relied on us to cover the entire flow of building both the web and the mobile application, from the idea to a fully functional product.
We started the LAUTEC Q web and mobile applications development process with a deep dive into the project’s scope. Before getting into building the digital products, we made sure to have a clear understanding of the behavior and the day-to-day tasks of both quality inspectors and managers.
"RebelDot has become our close, strategic partner because of their long-term perspective on relationship building and their capability of consistently creating competent teams with a strong company culture."

What we did
Full product development
Workshops for analyzing user pain points and prioritizing features
We started the LAUTEC Q web and mobile applications development process with a thorough analysis of the project’s scope.
Before getting into building the digital products, we made sure to have a clear understanding of the behavior and the day-to-day tasks of both quality inspectors and managers.
LAUTEC Q’s web and mobile applications take into account the unique aspects of wind project business logic. We took the time to assess and understand every industry-specific component of the platform, as well as the users that interact with it.
Product design
An Iterative Design Process
Once the main user pain points were identified, the UI and UX were designed. This approach was maintained throughout the entire development cycle, as numerous user interactions were refined based on feedback received in real-time.
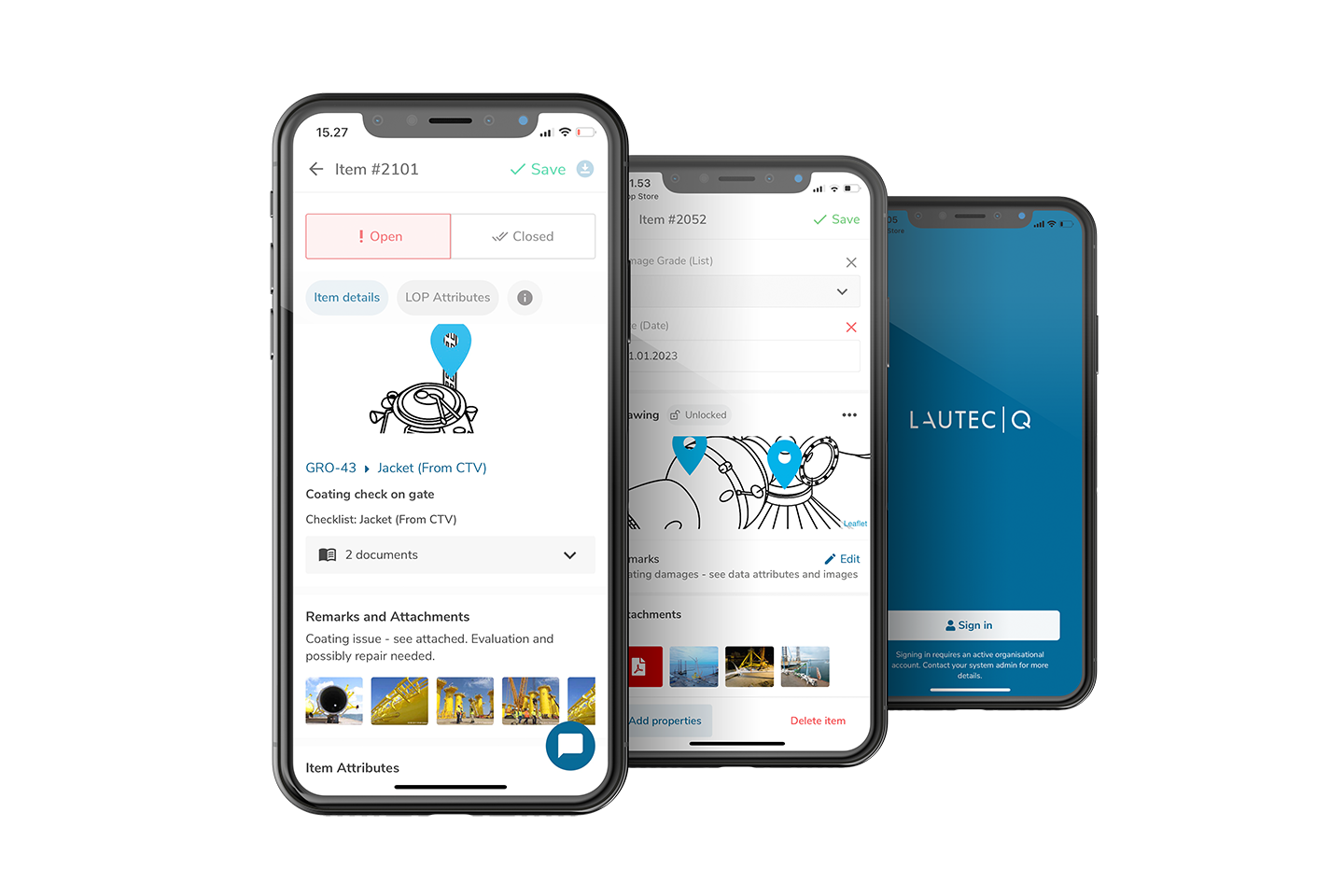
Designing a streamlined quality inspection process, both online and offline, through a user flow that is both linear and adaptable
Having a clear understanding of the business situation and the users involved, helped us to get a head start in developing the user flows for the web and mobile applications.
We knew that the system needed to be designed in a manner that permitted adjustments and provided the ability to handle inspections with flexibility.
Launch and maintenance
Users can manage open points in a global LOP list, providing a full history of documentation through identification, documentation, rectification and closure
The development of the LAUTEC Q module did not end after the launch. We continued to refine the LAUTEC Q system, releasing new features based on user experience and strategic development roadmap.

"Using a collaborative and transparent approach, RebelDot ensures that development processes run smoothly and efficiently."
Name
Title
Industry leaders trust us to deliver results
Over the past decade, we have perfected our end-to-end development process to cover the entire product life cycle.




Build better with us
Tell us about your project and the way in which our team can help your business.









